how to upload google html verification file wordpress blog
Do y'all take an HTML file that y'all'd like to add to your WordPress site?
WordPress has an abundance of in-built features that assist you lot create pages and content without needing to use HTML.
That said, we sympathize there are times where you may need to upload a static HTML page to your site. But unfortunately, when yous upload these files, you're likely to confront an mistake saying 'sorry, this file blazon isn't permitted' or an Error 404.
In this guide, we'll bear witness you how to upload HTML file to WordPress safely – without causing any errors.
When to upload HTML files to WordPress
Before we evidence you how to upload your HTML file to WordPress, it'southward important to empathize when this would piece of work and when you shouldn't exercise it.
There are a few reasons why you might want to use an HTML file on your site:
i. You lot want a custom page layout – Though WordPress themes come with sufficient features to customize your site, there are times when y'all might find that it doesn't support a specific layout you lot want. Creating an HTML file would let yous to get the pattern and wait that yous want.
2. Y'all have an existing HTML file – You lot may have built a website using HTML in the past and want to switch it over to WordPress. So uploading HTML files might be easier than recreating the content. It would save yous a lot of time.
3. You need to verify Google Search Console – There are different ways to verify your domain ownership while signing upward on Google Search Console or Analytics. The recommended method is to upload the Google HTML verification file.
Uploading HTML files can cause errors on your site, so yous should evaluate your reasons.
Do you want to create a customized page of your site? Are in that location plugins that can take intendance of information technology for you?
In that location may be times when you just demand to edit a snippet of HTML code rather than upload an entire file. If that's the case, yous can larn more most Editing HTML lawmaking.
Once you lot're certain about uploading your HTML file to WordPress, you lot can move onto the steps beneath.
Precautions To Take Before You Upload An HTML Page
Equally we've already emphasized, uploading an HTML file can cause errors on your WordPress site, so there are a few precautionary steps we strongly recommend:
1. Take a backup of your site
Always accept a backup of your site before making major changes to your WordPress site like uploading an HTML file. Yous tin can accept a backup of your site easily in under a few minutes using our BlogVault backup plugin.
Install Blogvault on your wp-admin dashboard and sign up:

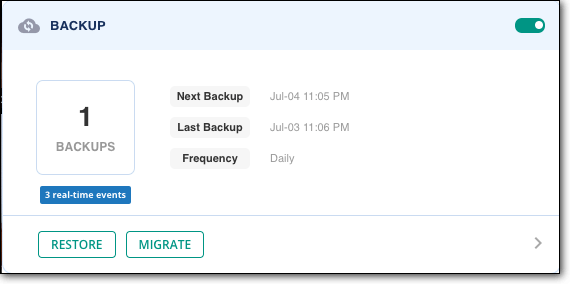
The backup process volition run automatically. If things go wrong while uploading your HTML file, you can hands restore your backup by clicking on the Restore push.

If Blogvault isn't your go-to option, check out the best WordPress fill-in plugins and our guide to manually backing up your WordPress site.
2. Create a Staging Environs
A staging site is a replica of your live website where you can run tests and experiments.
Any changes you lot make on a staging site won't affect your live WordPress site. Yous tin can upload your HTML file on this site to check if it works as expected. In case it throws errors or breaks your site, you don't have to worry considering your live site remains intact.
We strongly advise against attempting to upload your HTML file directly to your live site.
Yous tin can create a staging site with BlogVault for free.
Every bit we mentioned in the previous section, afterwards your sign upward with BlogVault, it will automatically take a backup for you lot. Next, you can navigate to the Staging department on the BlogVault dashboard and select Add a Staging Site.

BlogVault will create a password-protected staging site. This ensures the site is hidden from search engines and any visitors.
Once the staging site is ready, a username and password will be displayed. Visit Staging Site, enter the login credentials y'all noted down to access your staging site.

To login to the wp-admin of the staging site, add '/wp-admin' to the staging site URL, like then:

The login credentials are the same as your live site wp-admin credentials. Once you're logged in, you can upload your HTML file using the steps beneath.
After you lot run across that the HTML file works fine and yous fix any errors that come, you tin push button the changes from staging to your live site. This saves you fourth dimension and effort in re-uploading the file to your alive site.

Your HTML file will announced on your live site likewise without any downtime and site breaks. Ready to upload your HTML file? Let'southward begin.
How to upload HTML File To WordPress Site
There are 3 ways to upload an HTML file to WordPress:
one. Upload an HTML file via the WordPress dashboard
2. Upload an HTML file using cPanel
3. Upload an HTML file using FTP
Using the WordPress dashboard is the easiest but this method doesn't ever piece of work. Then, we've detailed two manual methods as well – via FTP and cPanel.
1. Upload an HTML File via the WordPress Dashboard
Stride 1: Log into your WordPress dashboard and access the Media > Add New.

Pace ii: Select the HTML file from your calculator and upload it like you lot would any image or video.
When you do this, y'all'll most likely come across an mistake like this:

If you're unable to upload your file through the media library, you can try:
A. Uploading HTML file using Gutenberg
B. Uploading HTML file using Classic Editor
A. Uploading HTML file using Gutenberg
Step 1: Log into your WordPress dashboard.
Step 2: Create a new page or post.
Step 3: Create a new cake by clicking on the + sign on the page.
Step 4: Search for File. This selection allows you to upload your HTML file:

Alternatively, you lot tin copy-paste the HTML code into the post or page. On the right-paw corner, click on the three dots to go More tools & options. Select Code Editor.
This transforms the entire page to HTML. Y'all tin copy the HTML code from your HTML file and paste it here.

B. Uploading HTML file using Archetype Editor
Step one: Log into your WordPress dashboard.
Stride 2: Create a new page or postal service.
Step 3: Select Add Media and upload your HTML file here.

Alternatively, y'all can toggle between Visual and Text editors on the right-hand side. The Text editor(HTML Editor) converts the page into HTML and allows you lot to paste HTML code. If uploading your file didn't work, you can re-create and paste the lawmaking here.

2. Upload an HTML file using cPanel
If you lot had no luck uploading it via your dashboard, you tin endeavour the manual method. We'll showtime show yous how to use cPanel to upload your HTML file.
Step i: Log into your web host account and access cPanel.

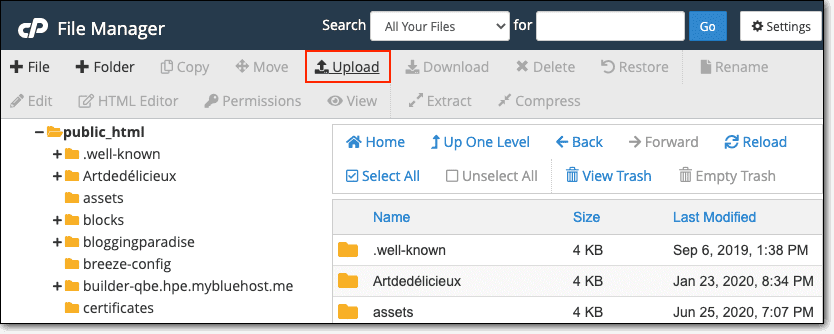
Step 2: Select File Director and and then choose the folder chosen public_html. This folder should contain three more folders called wp-admin, wp-content, wp-includes.
Step 3: Create a folder here by clicking on the '+ Folder' option from the top bar menu, and name it something of your option.

Footstep 4: You can upload a nix file hither.
PRO TIP: Before you zip your file, y'all demand to rename your index.html to index.php (or name it something else). This is considering your WordPress site too has an index.html file. If you upload a new one, it will overwrite the existing file and cause bug on your site.
Once you've renamed the index file and zipped the folder, you can upload it to the folder you created.

Stride 5: Now you can right-click on the binder and Extract its contents. Yous tin can delete the zip file if you wish.
That's information technology, you lot've successfully uploaded the HTML file to your site.
3. Upload an HTML file using FTP
FTP stands or File Transfer Protocol is third-party software that you can install on your computer. It enables you to connect to your web server and access your website's files and folders.
Footstep 1: Download and install Filezilla on your computer.
Step two: Open FileZilla and enter your FTP credentials that incorporate a hostname, username, countersign, and port number. Click on QuickConnect.

Note: If you don't have your FTP credentials, contact your web host. You lot can also follow our FTP credentials guide.
Stride 3: FileZilla volition found a connection with your server. You'll see a left-hand console called Local site which is your computer and a right-paw panel called Remote site which is your website.
Step iv: In the right-hand panel, open the binder chosen public_html. This is where your website's files and folders reside. If you accept named your folder something else, select that folder.

Stride v: Create a folder hither for your HTML files by right-clicking and selecting Create directory and enter it.

Step 6: In the left-hand panel, select the HTML files you want to upload, right-click, and select Upload.
This process can take a while to upload. Once washed, you'll see the files take appeared in the right-mitt console.

Congratulations!
You've successfully uploaded your HTML files to your website.
Yous can view if your file is successfully uploaded using your website's URL path with the file name. For instance: https://example.com/html-file. The file path should prove yous the HTML webpage you uploaded.
How To Resolve Errors While Uploading HTML files
More ofttimes than not, uploading HTML files causes errors. Hither's how you can resolve them:
one. If you lot see "Sad, this file type is not permitted due to security reasons", information technology means WordPress isn't able to take the HTML format or the file size. You can follow our guide on How to fix "Sorry, this file type is not permitted due to security reasons".
2. If you see a 404 fault, information technology means your server isn't supporting redirection. You need to fix it inside your .htaccess file. Y'all can access the file using cPanel > File Manager or FTP. Edit this file and add the following line of code:
RewriteRule ^(.*)alphabetize\.(php|html?)$ /$ane [R=301,NC,50]
This volition redirect your alphabetize.php file and your HTML webpage will load.
3. If you aren't able to figure it out, you lot may find help on the WordPress back up forums or arrive touch with us! We have a team of WordPress experts in our development squad. Merely send us a quick tweet.
That brings us to the finish of our guide to uploading HTML files.
What Adjacent?
If yous're interested in learning more about adding custom HTML to WordPress, check out these plugins that assist you do it without the technical hassle:
- Raw HTML
- WP Coder – add custom html, css and js code
- Insert HTML Snippet
- Head, Footer, and Post Injections
- Allow HTML in Category Descriptions
- Videojs HTML5 Role player
Remember, whenever you're making large changes similar uploading an HTML file, always backup your website so that you take a re-create of your site that you can restore. So, create a staging site using staging plugin and upload it there to see if it works. This method will ensure your site never faces any reanimation!
Backup and Stage Your Website With BlogVault!
burrisprepaing1940.blogspot.com
Source: https://blogvault.net/how-to-upload-html-file-to-wordpress/
0 Response to "how to upload google html verification file wordpress blog"
Post a Comment